Adobe Illustratorの塗りと線の設定、楕円形ツール、多角形ツールの使い方についての動画を公開しました。
★動画の長さ:5分8秒
よろしければご覧ください!
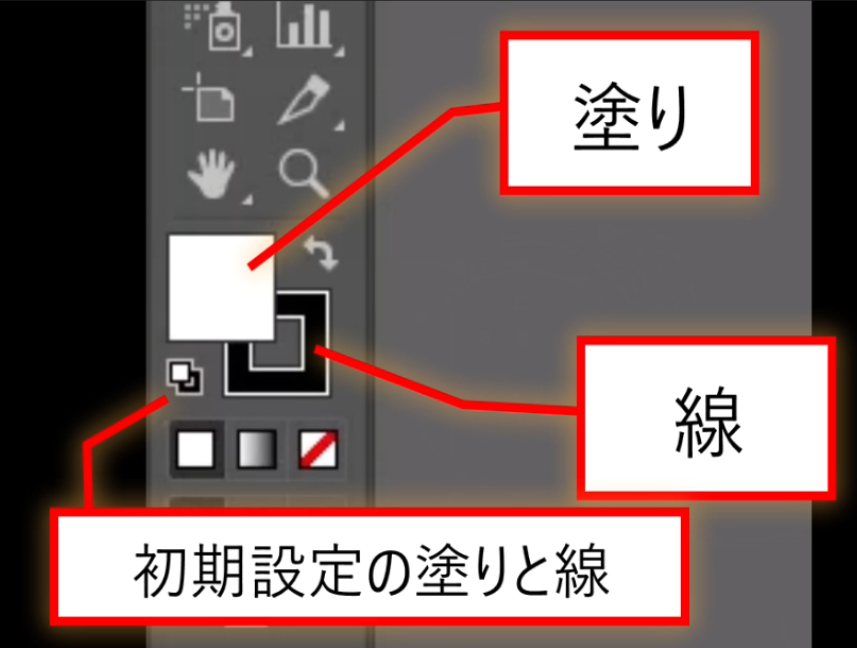
塗りと線の設定
四角形の色は白だが、この色を赤に変えることにしよう。

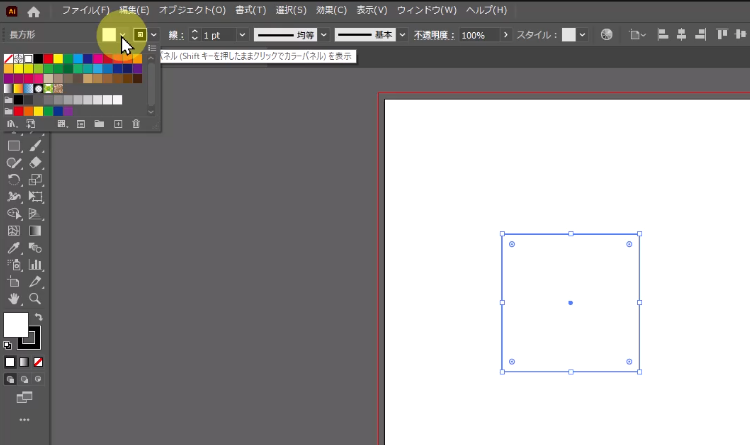
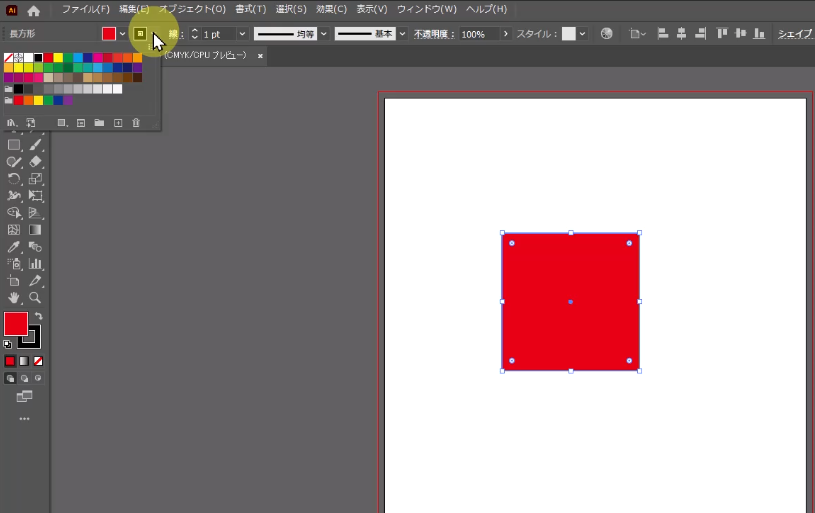
まず、この四角形を選択ツールで選択する。そして、コントロールパネルのここをクリックする。これは「塗り」のアイコンだ。すると、いろいろな色の四角が並んだパネルが開く。これをスウォッチパネルという。

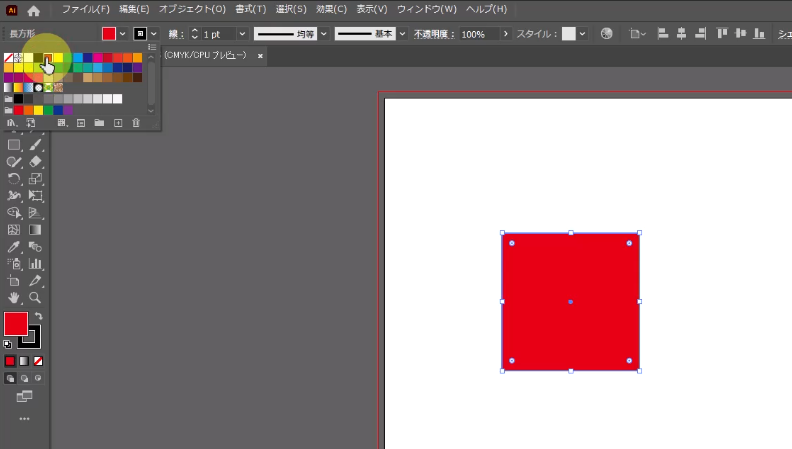
では、赤の四角をクリックしてみたまえ。色が赤色に変わる。


四角形が赤色になりました!
次にこの四角形の枠の線の色を変えてみよう。
「塗り」アイコンの右隣りにあるのが「線」のアイコンで、これをクリックすると、さっきと同じスウォッチパネルが開く。では、線を水色に変えてみよう。



ちょっとわかりにくいけど、線の色が水色になりました。
「塗り」と「線」の色の設定は、基本的にこのスウォッチパネルで変更できるが、他にも変更する方法があるのだ。それについては別の日に詳しく説明するよ。
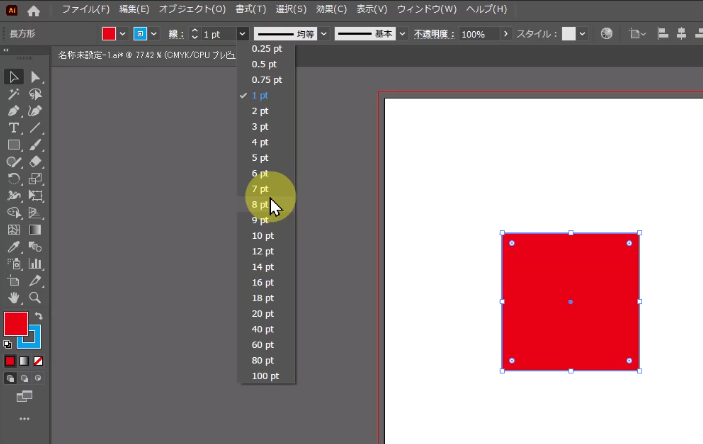
さて、この線の太さを変えるには、「線」アイコンの右隣りにあるココをクリックすると、いろいろな太さの線が表示される。この中から、好きな線幅を選んでクリックすると、線の太さが変えられる。

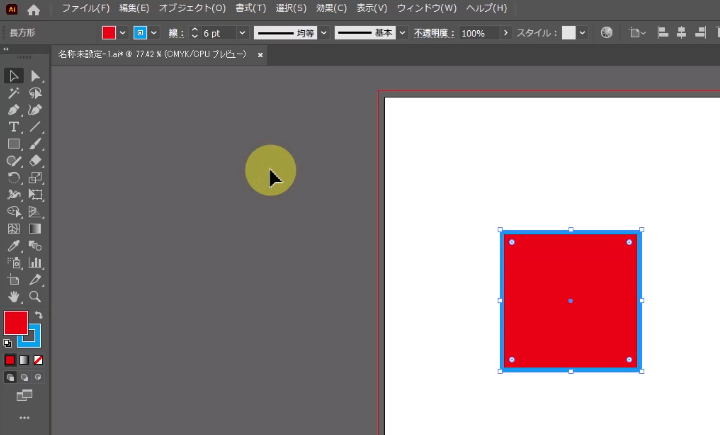
↓線の太さが変わりました。

楕円形ツール
次は円の図形を描く方法を教えるよ。
まず、塗りと線の色を白と黒に戻そう。
戻し方はツールバーのこちらをクリックする。これは、「初期設定の塗りと線」だ。ここを押すことにより、いつでも塗りを白、線を黒にできるのだ。

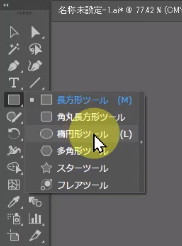
では、ツールバーの「長方形ツール」を長押ししてくれたまえ。
その中に「楕円形ツール」があるだろう。これをクリックする。

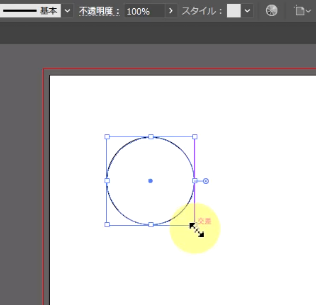
そして、長方形ツールのときと同じように、アートボード上でクリック、斜めにドラッグしてみよう。これで円が描ける。

正円を描くときはShiftを押しながら、そして中心から描くときはAltとShiftを押しながらマウスをドラッグする。
正円でないときは、altのみを押しながら、マウスをドラッグすれば、中心から円が描けるよ。

長方形ツールとやり方は同じなんですね。

ぼっちゃま
そうだよ。数値を指定するやり方も、長方形ツールと全く同じやり方だ。
多角形ツール

ぼっちゃま
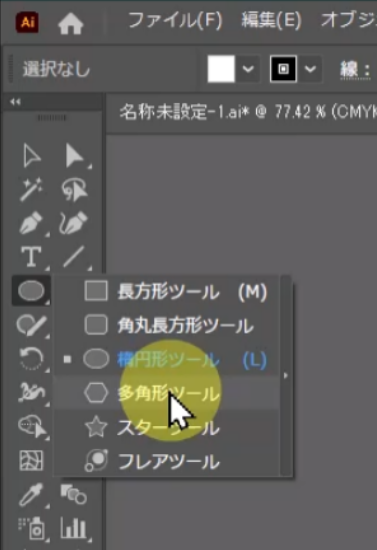
では、最後に、六角形や五角形などの多角形を描く方法を説明するよ。

はい! 楕円形ツールの下に多角形ツールというのがあったんですが、それを使うんですね。


ぼっちゃま
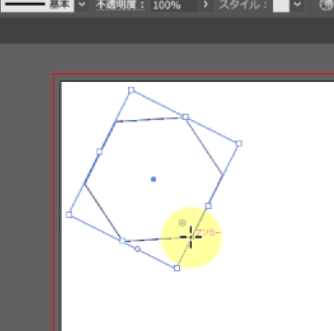
その通り。では、長方形ツールのときと同じ操作で描いてみてごらん。


あっ! 六角形が描けました。
これは六角形ですが、三角形や五角形にするにはどうしたらいいんですか。
いい質問だ。数値で指定すれば、いろいろな多角形が描ける。
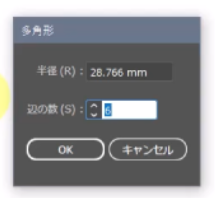
長方形ツールのときと同じように、多角形ツールを選択したら、アートボードの上でクリックしてみてくれたまえ。多角形のダイアログボックスが表示される。

辺の数値のところに、5と入れてみよう。そして、半径は好きな大きさの数値を入れて、OKを押す。

5と入れて、30mmにしてみます。
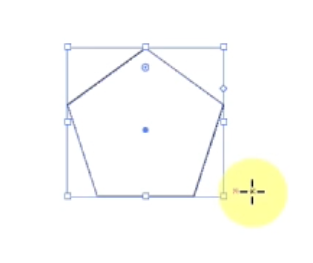
五角形ができました!


ぼっちゃま
よろしい。色の変更も、長方形や円と同じ方法だよ。
本日の授業はここまで。次回は星を描く方法を教えるとしよう。 お疲れ様であった。ではでは!